摘要:
1 <?php 2 3 $arr1 = array_merge(range('A','Z'),range(0,9),range('a','z')); //生成数组且合并为arr1 4 shuffle($arr1); //打乱顺序 5 $arr2 = array_rand($arr1,4); //ar 阅读全文
摘要:
<?php header("Content-Type:image/png"); $img=imagecreatetruecolor(400,300); // imagejpeg($img); // imagejpeg($img,"./img/copy_img01.jpg",10); $color1= 阅读全文


 1 <?php 2 header("Content-Type:image/png"); 3 $img=imagecreatetruecolor(400,300); 4 // imagejpeg($img); 5 // imagejpeg($img,"./img/copy_img01.jpg",10)
1 <?php 2 header("Content-Type:image/png"); 3 $img=imagecreatetruecolor(400,300); 4 // imagejpeg($img); 5 // imagejpeg($img,"./img/copy_img01.jpg",10)  https://img2022.cnblogs.com/blog/1598764/202207/1598764-20220723231316002-800102918.png
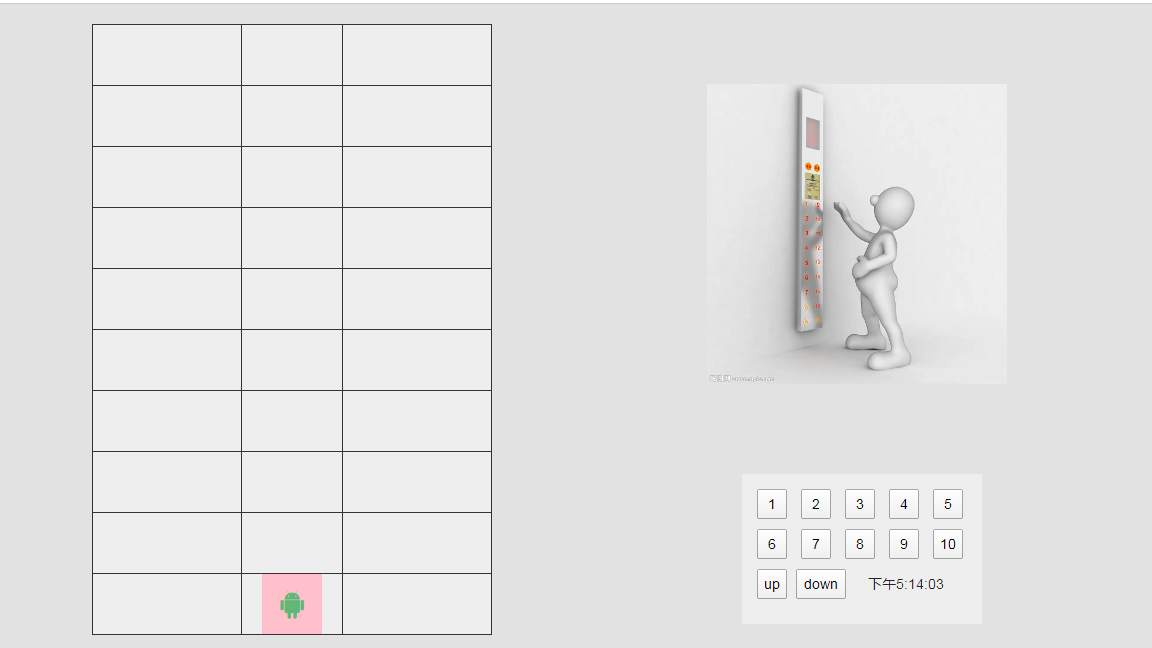
https://img2022.cnblogs.com/blog/1598764/202207/1598764-20220723231316002-800102918.png  <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi