摘要:  怎么理解超几何分布概率公式:p=C(M,k)C(N-M,n-k)/C(N,n) 阅读全文
怎么理解超几何分布概率公式:p=C(M,k)C(N-M,n-k)/C(N,n) 阅读全文
 怎么理解超几何分布概率公式:p=C(M,k)C(N-M,n-k)/C(N,n) 阅读全文
怎么理解超几何分布概率公式:p=C(M,k)C(N-M,n-k)/C(N,n) 阅读全文
 怎么理解超几何分布概率公式:p=C(M,k)C(N-M,n-k)/C(N,n) 阅读全文
怎么理解超几何分布概率公式:p=C(M,k)C(N-M,n-k)/C(N,n) 阅读全文
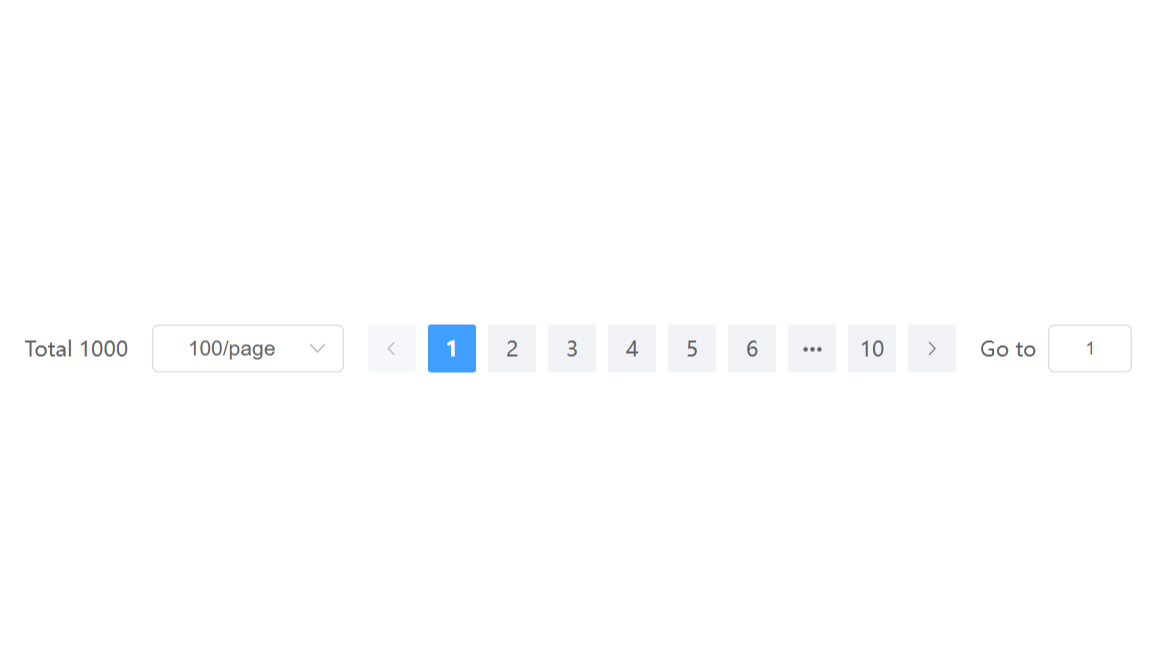
 实现分页数据请求的思路/Element UI(Plus)的分页模板(Vue3.x写法),(直接使用script引入vue.js)
实现分页数据请求的思路:分页面对的场景是大量的数据导致渲染速度慢,甚至出现卡顿、掉帧。因此引入分页组件后,a56爆大奖在线娱乐们需要考虑如何将数据与分页相结合。
思路一:前端在请求数据时不请求全部的数据,而是带上分页大小、页码等限定条件。
优点:每一次请求的数据量小,初次渲染速度更快。缺点:每次执行切换页面等操作都会请求数据,对服务器端要求高。
思路二:前端在请求数据时请求全部的数据,服务器端将数据整理成JSON或其他格式,便于前端根据索引分块使用。
优点:不需要反复请求数据,每次执行切换页面等操作渲染速度更快。缺点:初次请求数据量大,遇到异常巨大的数据量时,初次渲染速度慢。
a56爆大奖在线娱乐的想法是在数据量不是异常大的情况下选思路一,数据量异常大的情况下两种思路结合,在不明显影响数据渲染速度的前提下,每次请求数据都尽可能的大。 阅读全文
实现分页数据请求的思路/Element UI(Plus)的分页模板(Vue3.x写法),(直接使用script引入vue.js)
实现分页数据请求的思路:分页面对的场景是大量的数据导致渲染速度慢,甚至出现卡顿、掉帧。因此引入分页组件后,a56爆大奖在线娱乐们需要考虑如何将数据与分页相结合。
思路一:前端在请求数据时不请求全部的数据,而是带上分页大小、页码等限定条件。
优点:每一次请求的数据量小,初次渲染速度更快。缺点:每次执行切换页面等操作都会请求数据,对服务器端要求高。
思路二:前端在请求数据时请求全部的数据,服务器端将数据整理成JSON或其他格式,便于前端根据索引分块使用。
优点:不需要反复请求数据,每次执行切换页面等操作渲染速度更快。缺点:初次请求数据量大,遇到异常巨大的数据量时,初次渲染速度慢。
a56爆大奖在线娱乐的想法是在数据量不是异常大的情况下选思路一,数据量异常大的情况下两种思路结合,在不明显影响数据渲染速度的前提下,每次请求数据都尽可能的大。 阅读全文
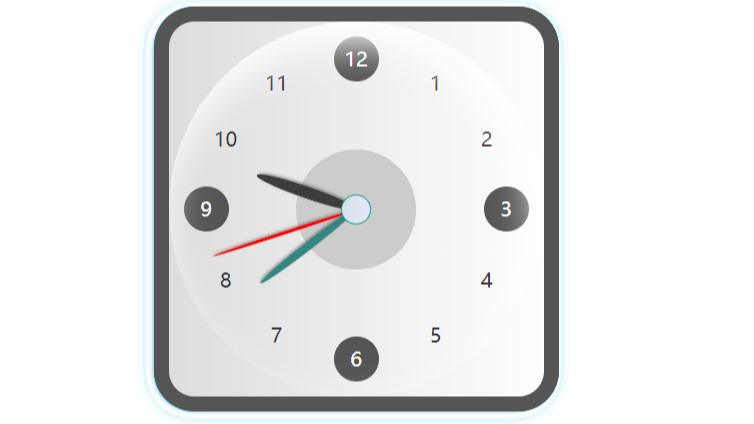
 HTML+CSS+JS制作一个黑灰色简约时钟,这次借鉴了网络上的代码,利用JS动态创建元素,减少html语句的数量,也便于与vue、react等语言进行结合。 阅读全文
HTML+CSS+JS制作一个黑灰色简约时钟,这次借鉴了网络上的代码,利用JS动态创建元素,减少html语句的数量,也便于与vue、react等语言进行结合。 阅读全文
 HTML+CSS+JS制作一个灰白色简约时钟,这次借鉴了网络上的代码,利用JS动态创建元素,减少html语句的数量,也便于与vue、react等语言进行结合。 阅读全文
HTML+CSS+JS制作一个灰白色简约时钟,这次借鉴了网络上的代码,利用JS动态创建元素,减少html语句的数量,也便于与vue、react等语言进行结合。 阅读全文
 python批量更改文件名并移动到新的文件夹
前言:
1. 这里的代码以批量命名如:
路径"E:\下载\1\xxxx.mp4"、"E:\下载\2\xxxx.mp4"......
为"E:\下载\1\1.mp4"、"E:\下载\2\2.mp4"
并移动到路径"E:\\download"的格式为例
2. 得学会举一反三 阅读全文
python批量更改文件名并移动到新的文件夹
前言:
1. 这里的代码以批量命名如:
路径"E:\下载\1\xxxx.mp4"、"E:\下载\2\xxxx.mp4"......
为"E:\下载\1\1.mp4"、"E:\下载\2\2.mp4"
并移动到路径"E:\\download"的格式为例
2. 得学会举一反三 阅读全文
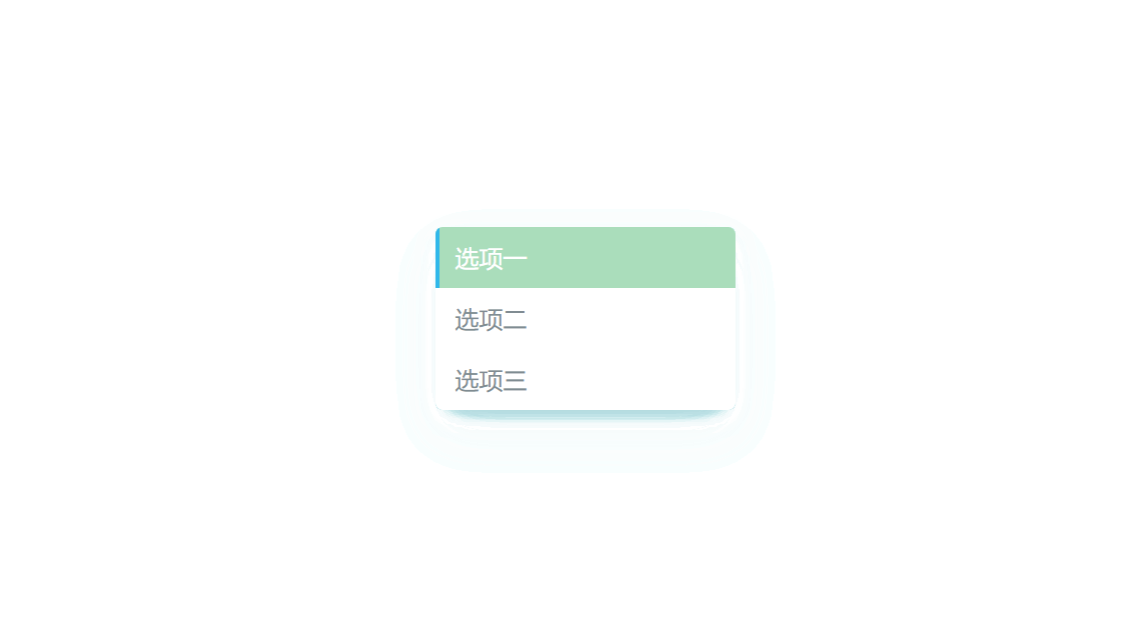
 简约自定义右键菜单模板、
前言:
1. a56爆大奖在线娱乐借鉴了网络上的代码
2. 代码没有使用JQuery或者vue、react等,使用原生JS,便于后期各种版本直接使用
3. 这个是用于修改浏览器自带的右键菜单,改为自定义的,可以实现更多的功能。 阅读全文
简约自定义右键菜单模板、
前言:
1. a56爆大奖在线娱乐借鉴了网络上的代码
2. 代码没有使用JQuery或者vue、react等,使用原生JS,便于后期各种版本直接使用
3. 这个是用于修改浏览器自带的右键菜单,改为自定义的,可以实现更多的功能。 阅读全文
 数字图像处理:图像分割
前言:1. 膨胀:将与目标区域的背景点合并到该目标物中,使目标物边界向外部扩张的处理,把二值图像各1像素连接成分的边界扩大一层。腐蚀:消除连通域的边界点,使边界向内收缩的处理。2. 开操作:先腐蚀再膨胀,可以去掉目标外的孤立点。闭操作:先膨胀再腐蚀,可以去掉目标内的孔。
一、实验目的
理解和掌握图像分割的基本理论和算法,练习使用形态学、区域、边界和阈值的方法结合图像增强复原的相关知识对图像进行分割处理。
二、实验内容
1.读入一幅图像,对图像进行如下操作:
(1) 用膨胀腐蚀等形态学方法对图像进行去噪、增强处理。改变结构元素,观察处理后的图像是否有明显的差别。
(2) 用开操作和闭操作等形态学方法去除指纹图像中的细小颗粒,连接断裂的指纹。
(3) 在上一步用形态学方法处理后的指纹图像基础上,运用全局阈值实现图像的二值化。
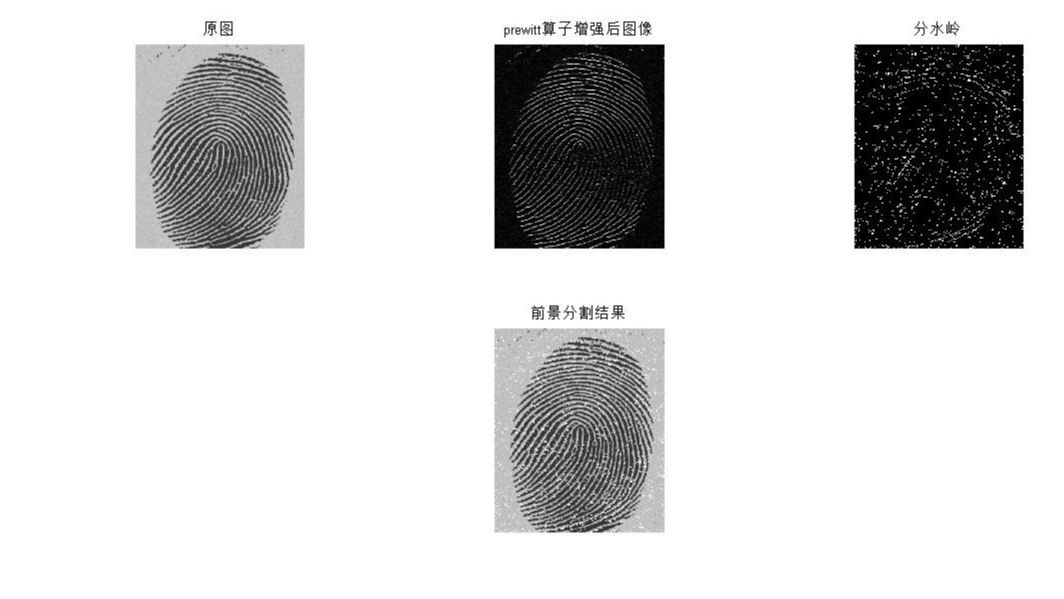
2.读入一幅图像,利用边缘检测和分水岭方法(watershed)对图像进行前景分割。在调用watershed函数前,利用prewitt算子或者全局阈值等方法增强图像边缘。 阅读全文
数字图像处理:图像分割
前言:1. 膨胀:将与目标区域的背景点合并到该目标物中,使目标物边界向外部扩张的处理,把二值图像各1像素连接成分的边界扩大一层。腐蚀:消除连通域的边界点,使边界向内收缩的处理。2. 开操作:先腐蚀再膨胀,可以去掉目标外的孤立点。闭操作:先膨胀再腐蚀,可以去掉目标内的孔。
一、实验目的
理解和掌握图像分割的基本理论和算法,练习使用形态学、区域、边界和阈值的方法结合图像增强复原的相关知识对图像进行分割处理。
二、实验内容
1.读入一幅图像,对图像进行如下操作:
(1) 用膨胀腐蚀等形态学方法对图像进行去噪、增强处理。改变结构元素,观察处理后的图像是否有明显的差别。
(2) 用开操作和闭操作等形态学方法去除指纹图像中的细小颗粒,连接断裂的指纹。
(3) 在上一步用形态学方法处理后的指纹图像基础上,运用全局阈值实现图像的二值化。
2.读入一幅图像,利用边缘检测和分水岭方法(watershed)对图像进行前景分割。在调用watershed函数前,利用prewitt算子或者全局阈值等方法增强图像边缘。 阅读全文
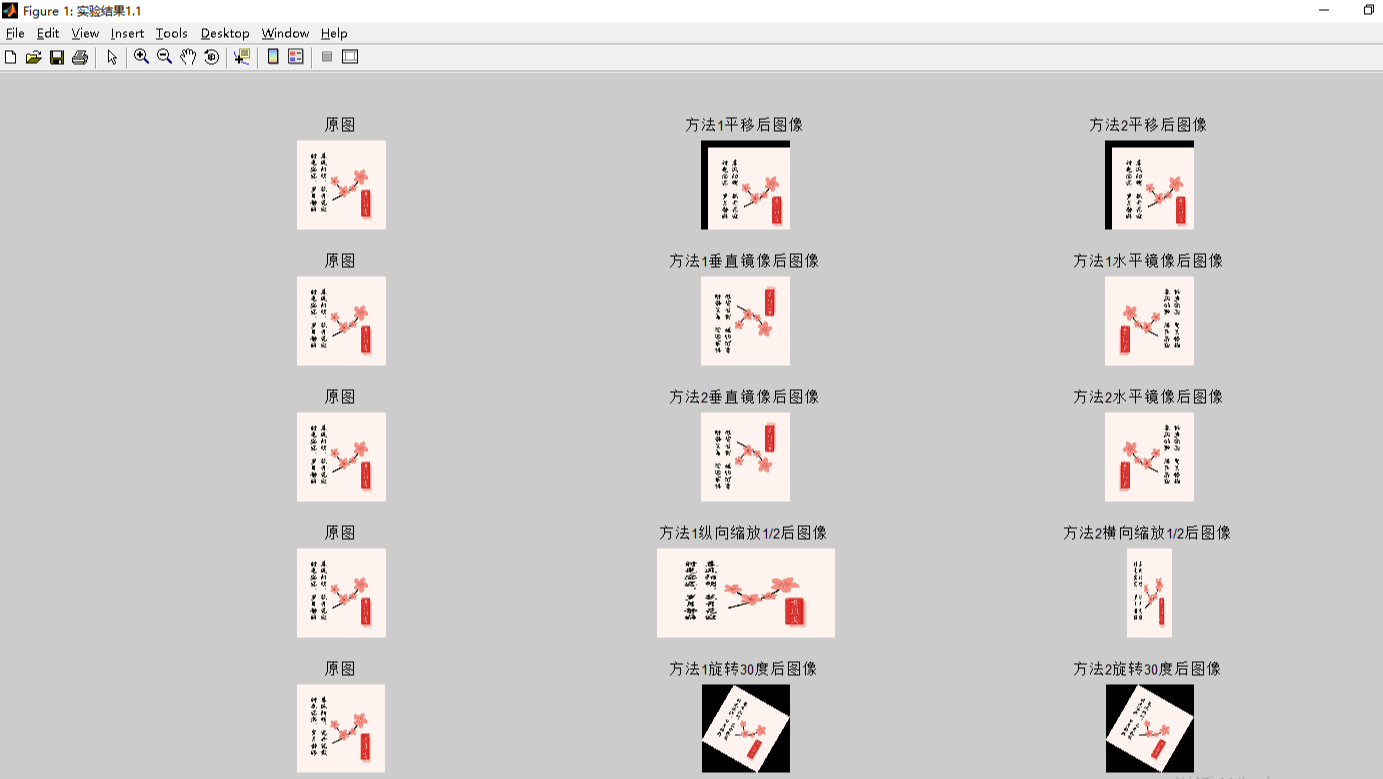
 数字图像处理:空间域图像处理
前言:1. 在第一部分实验中,a56爆大奖在线娱乐均采用两种方法实现,分别是第a56爆大奖在线娱乐方法通过二维矩阵加减平移 第二种方法通过空间变换矩阵平移2. 参考代码多为灰度图实现,对于三通道应用有问题,因此,a56爆大奖在线娱乐在编写代码时特意使用彩色图片,并且代码均为三通道写法。
一、实验目的
理解和掌握图像的平移、垂直镜像变换、水平镜像变换、缩放和旋转的原理和应用;熟悉图像几何变换的MATLAB操作和基本功能;掌握彩色图像处理的基本技术
二、实验内容
1.读入图像并对图像文件分别进行平移、垂直镜像变换、水平镜像变换、缩放和旋转操作
2.实验如下操作:
(1) 改变图像缩放比例
(2) 改变图像的旋转角度,
3. 读入一幅彩色图像,进行如下图像处理:
(1) 在RGB彩色空间中对图像进行模糊和锐化处理
(2) 在HSI彩色空间中,对H分量图像进行模糊和锐化处理,转换回RGB格式并观察效果
(3) 在HSI彩色空间中,对S分量图像进行模糊和锐化处理,转换回RGB格式并观察效果
(4) 在HSI彩色空间中,对I分量图像进行模糊和锐化处理,转换回RGB格式并观察效果 阅读全文
数字图像处理:空间域图像处理
前言:1. 在第一部分实验中,a56爆大奖在线娱乐均采用两种方法实现,分别是第a56爆大奖在线娱乐方法通过二维矩阵加减平移 第二种方法通过空间变换矩阵平移2. 参考代码多为灰度图实现,对于三通道应用有问题,因此,a56爆大奖在线娱乐在编写代码时特意使用彩色图片,并且代码均为三通道写法。
一、实验目的
理解和掌握图像的平移、垂直镜像变换、水平镜像变换、缩放和旋转的原理和应用;熟悉图像几何变换的MATLAB操作和基本功能;掌握彩色图像处理的基本技术
二、实验内容
1.读入图像并对图像文件分别进行平移、垂直镜像变换、水平镜像变换、缩放和旋转操作
2.实验如下操作:
(1) 改变图像缩放比例
(2) 改变图像的旋转角度,
3. 读入一幅彩色图像,进行如下图像处理:
(1) 在RGB彩色空间中对图像进行模糊和锐化处理
(2) 在HSI彩色空间中,对H分量图像进行模糊和锐化处理,转换回RGB格式并观察效果
(3) 在HSI彩色空间中,对S分量图像进行模糊和锐化处理,转换回RGB格式并观察效果
(4) 在HSI彩色空间中,对I分量图像进行模糊和锐化处理,转换回RGB格式并观察效果 阅读全文
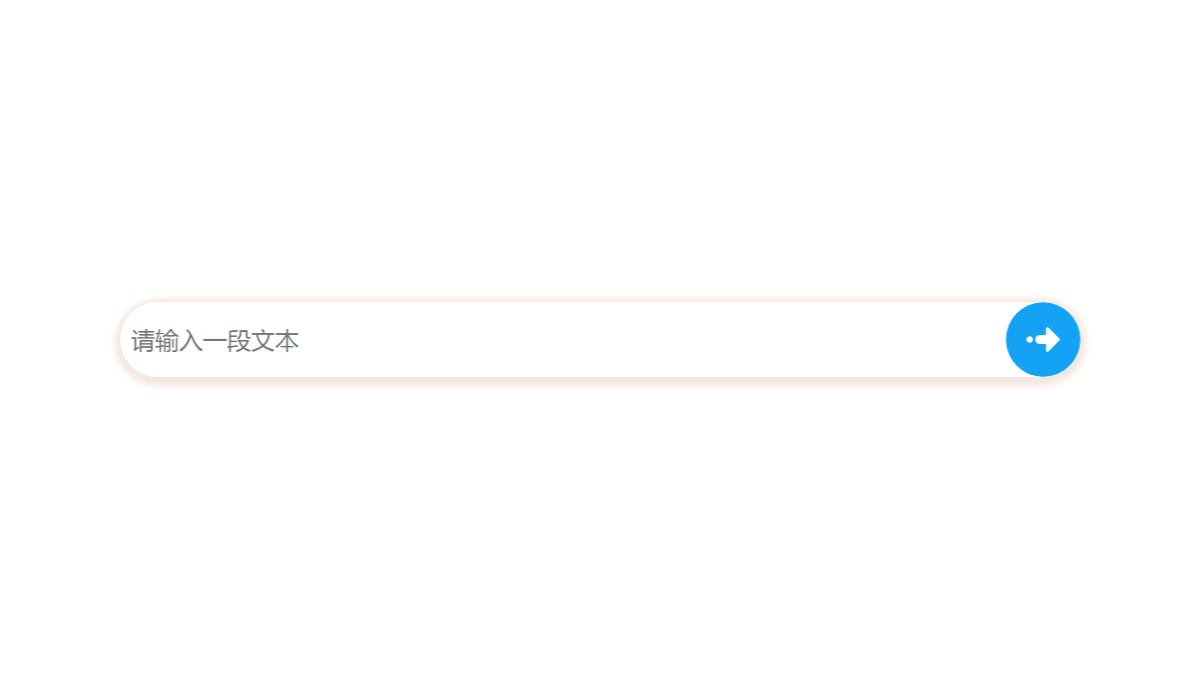
 简约搜索框模板
前言:
1. 这个模板使用jQuery来绑定点击事件,可以自行选择替换为vue、react或其他
2. 在搜索框外套了一层class='main',并且设置html和.main的css,这样是为了使得搜索框左右、上下居中。 阅读全文
简约搜索框模板
前言:
1. 这个模板使用jQuery来绑定点击事件,可以自行选择替换为vue、react或其他
2. 在搜索框外套了一层class='main',并且设置html和.main的css,这样是为了使得搜索框左右、上下居中。 阅读全文