摘要:
animation动画效果(兼容各个浏览器)的模板
1.目前来说最新版的几个大厂浏览器都已经支持animation,但是不乏很多人依然在用老版的浏览器,a56爆大奖在线娱乐还是需要进行动画适配的。 阅读全文
摘要:
1.JQuery获取某个父元素的所有子元素:例如给id="app"的所有子元素加上class="main"以实现某些功能,就可以这么写:$("#app").find("*").addClass("main");
2.JQuery获取某个父元素的符合条件的子元素,采用filter()函数即可,例如给id="app"的所有是a标签和p标签的子元素加上class="main""以实现某些功能,就可以这么写:$("#app").filter("a,p").addClass("main");
3.JQuery获取某个父元素的子元素,过滤掉符合某些条件的,采用not()函数即可,例如给id="app"的所有不是a标签和p标签的子元素加上class="main"以实现某些功能,就可以这么写:$("#app").not("a,p").addClass("main"); 阅读全文

 HTML+CSS+JS制作一个立体感绿色简约动态时钟,这次使用了SVG里结合base64编码图片的形式,在增加一定代码的程度上,实现了更美观的效果。
HTML+CSS+JS制作一个立体感绿色简约动态时钟,这次使用了SVG里结合base64编码图片的形式,在增加一定代码的程度上,实现了更美观的效果。  最新2.7.0版本Notiflix.js——前端消息提示框、通知框、对话框的使用,最新版不需要提前声明,可以直接使用,且可以自己设置属性。
Notiflix.js是一款非常精美的消息通知框对话框确认框和Loading插件,可生成漂亮网页消息通知框、对话框、确认框和Loading加载动画效果。如下部分:
最新2.7.0版本Notiflix.js——前端消息提示框、通知框、对话框的使用,最新版不需要提前声明,可以直接使用,且可以自己设置属性。
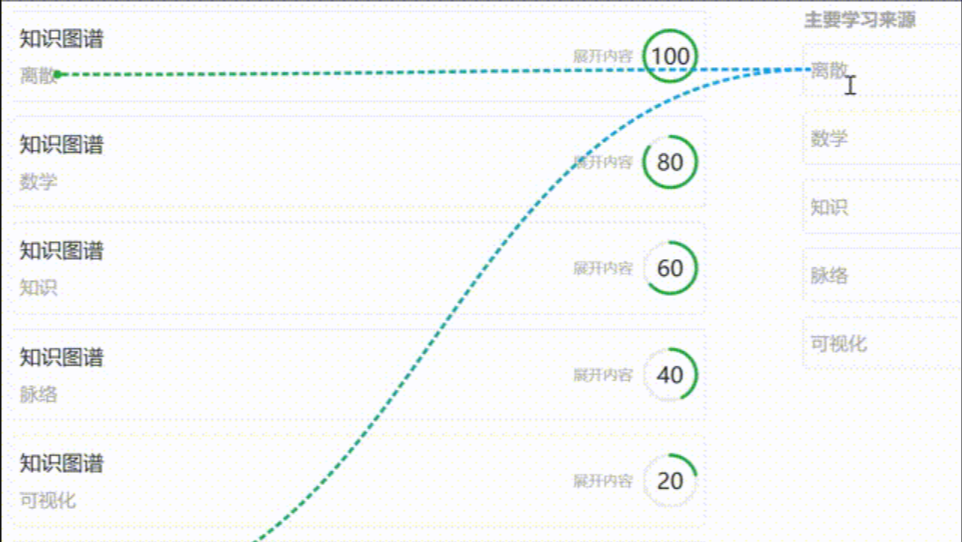
Notiflix.js是一款非常精美的消息通知框对话框确认框和Loading插件,可生成漂亮网页消息通知框、对话框、确认框和Loading加载动画效果。如下部分:  leader-line.min.js——用曲线动态连接两个div,引导线、导航线的简单使用
这里默认已经引入leader-line.min.js CDN
其他更多的参数内容,可以去https://anseki.github.io/leader-line/进一步了解,国内好像访问不了。那就去https://www.npmjs.com/package/leader-line。
leader-line.min.js——用曲线动态连接两个div,引导线、导航线的简单使用
这里默认已经引入leader-line.min.js CDN
其他更多的参数内容,可以去https://anseki.github.io/leader-line/进一步了解,国内好像访问不了。那就去https://www.npmjs.com/package/leader-line。